
Maybe you don’t have staging, and you need to clone your WooCommerce website elsewhere to test updates or new functionality (because you’re not doing that on a live website, right?). Maybe you need to migrate an existing WooCommerce website to another server. Or, like me, maybe you need to copy an entire WooCommerce website on a fresh subdomain in order to write this step-by-step tutorial!
Either way, the free Duplicator plugin, available on the official WordPress.org repository, is your best friend. Whether you need to duplicate, clone, migrate, copy or even backup your WooCommerce website, Duplicator is the most straight forward system to achieve that.
Of course, is not super simple and this is why you’re reading this step-by-step tutorial about duplicating WooCommerce websites (including helpful screenshots). Hope this is helpful to those of you who need to achieve a complex and delicate operation (cloning/migrating is ALWAYS a delicate thing) within few steps.
All you need is an existing WooCommerce website, the Duplicator plugin, an FTP client (or File Manager) and access to the server where you will create the new subdomain and blank database. All the rest is handled by the plugin, so here’s the tutorial you were waiting for.
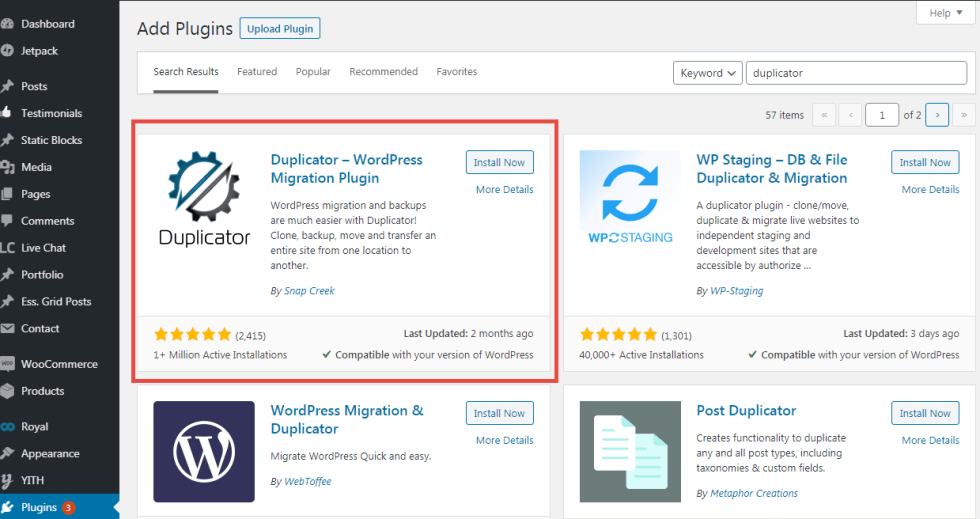
1. Existing WooCommerce Website: Install Duplicator

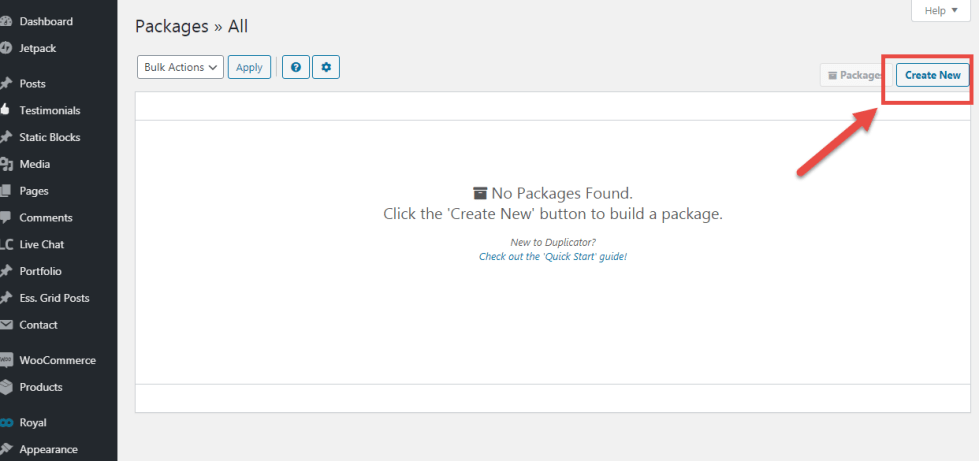
2. Existing WooCommerce Website: Create a new package

3. Existing WooCommerce Website: Set up the new package

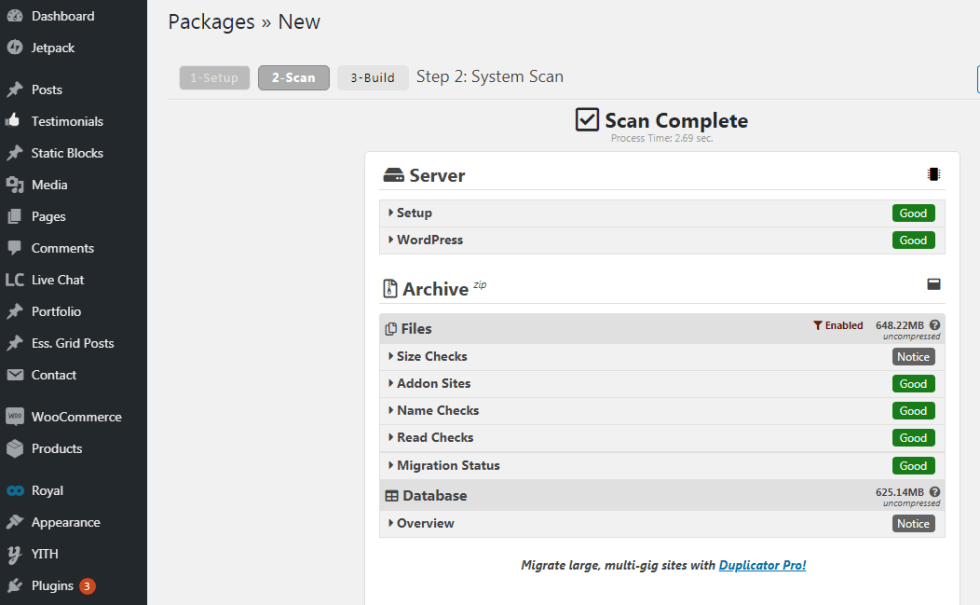
4. Existing WooCommerce Website: Scan the new package

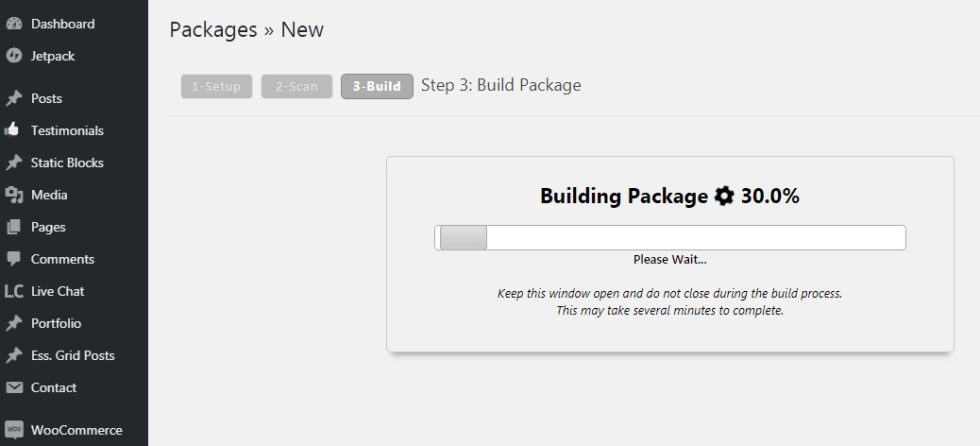
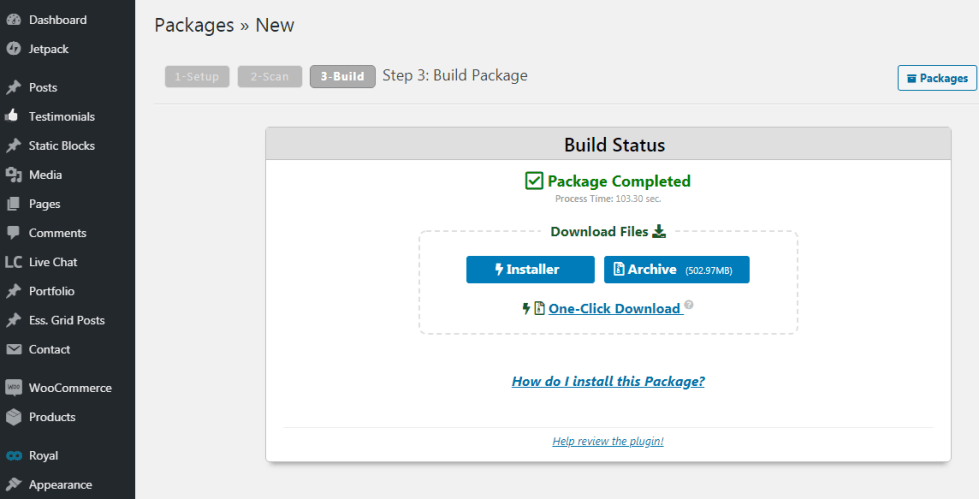
5. Existing WooCommerce Website: Build the new package

6. Download the package

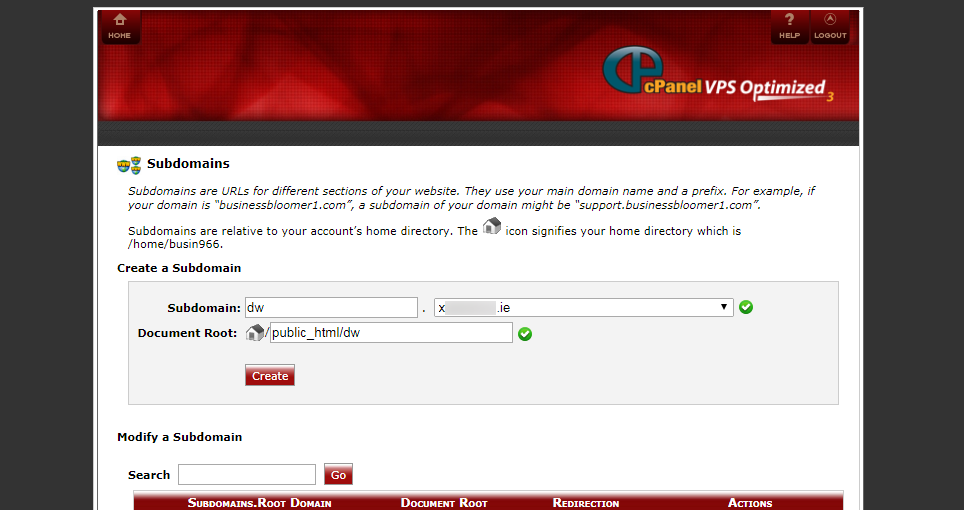
7. Hosting: Create a new subdomain

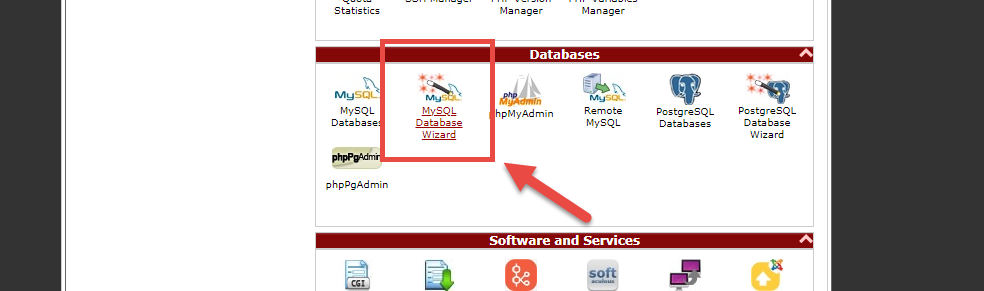
8. Hosting: Create a new database

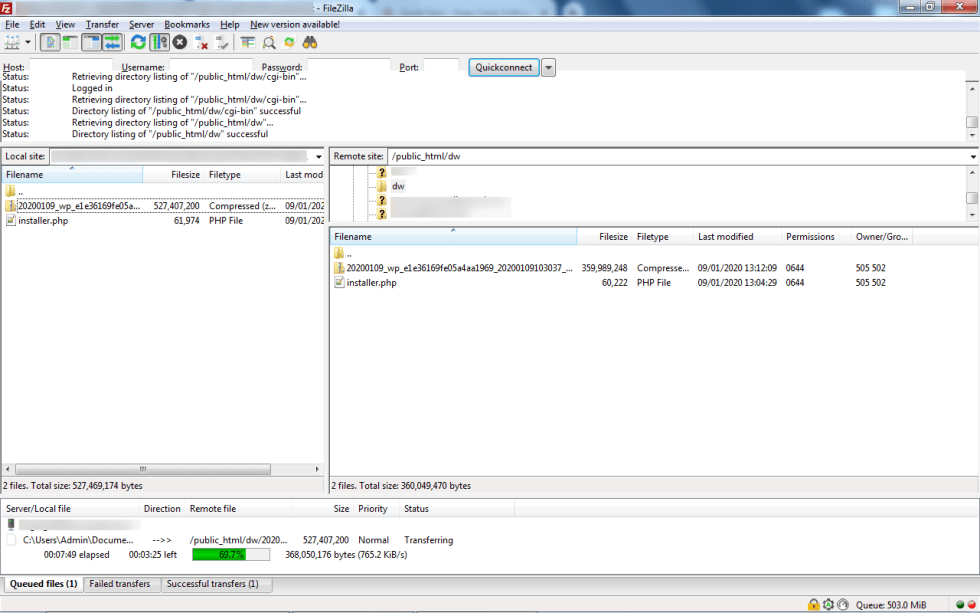
9. FTP: Place package in the subdomain folder

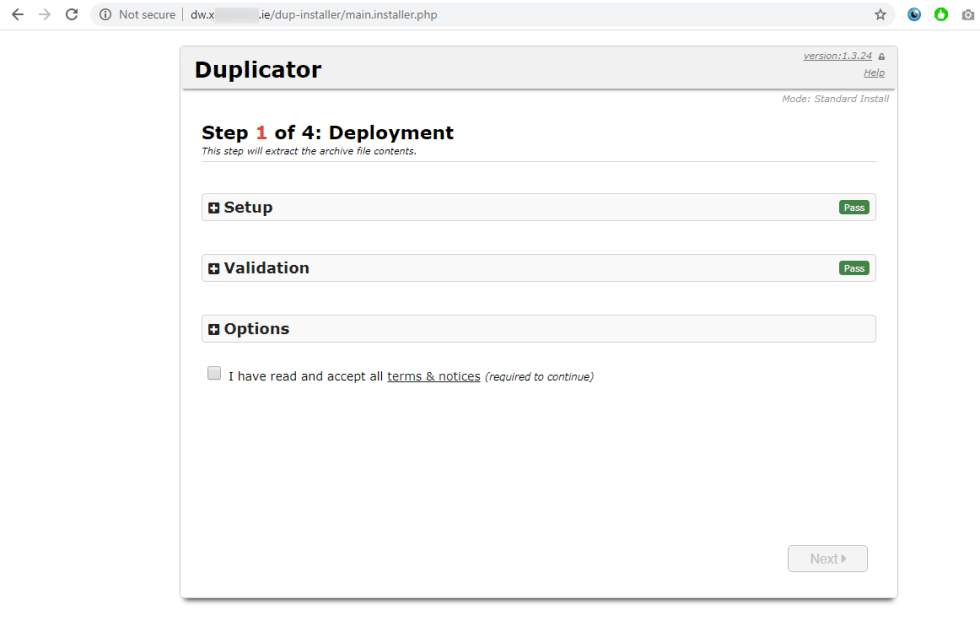
10. Run the installer

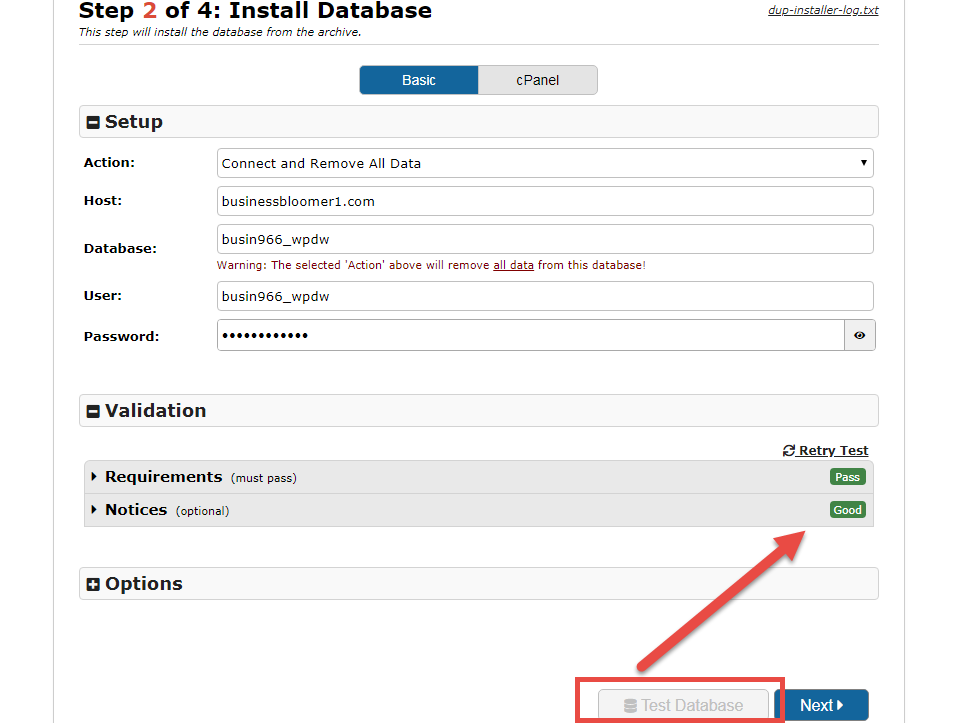
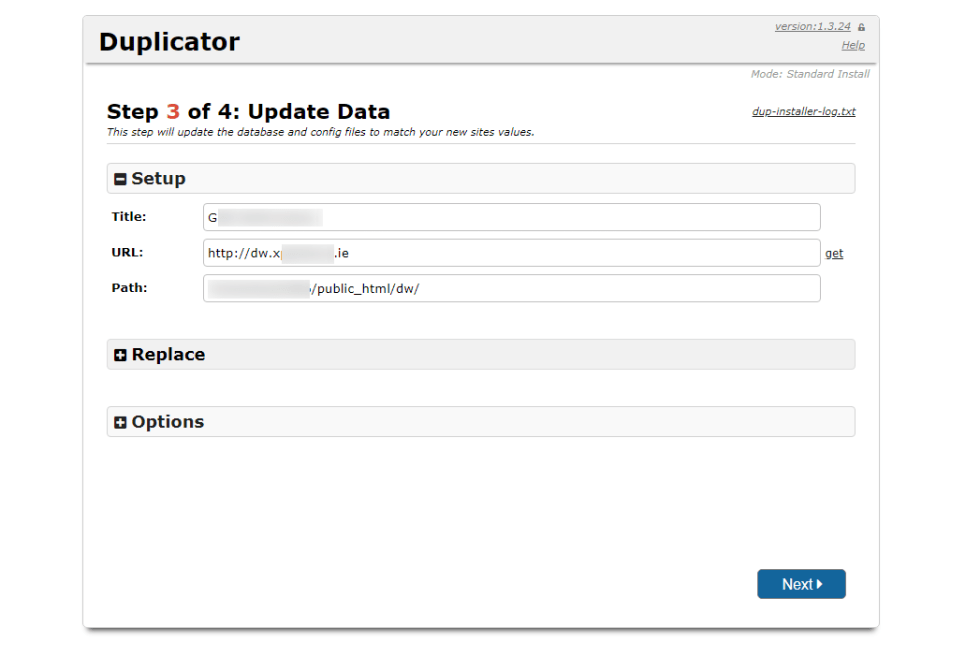
11. Set up the installer

12. Review the installer setup

13. New WooCommerce Website: login

