Ecommerce is all about user experience, and making it easier for people to add to cart and checkout smoothly. Reducing the number of checkout fields is a great idea for example – as well as graphically communicating your number 1 objective: “please add to cart now!”.
So, how do you add an icon (or an HTML symbol) to the add to cart buttons in WooCommerce? This can be done in two ways – via CSS if you want to show Fontawesome Icons or via PHP if you prefer to use a simple HTML unicode symbol.
Let’s take a look at both methods!
PHP Snippet: Add an HTML Symbol to the Add to Cart Buttons – WooCommerce
You can find the list of HTML symbols here: https://www.w3schools.com/html/html_symbols.asp. Basically, by using some HTML entities, you can print a symbol on the screen such as –> €
In this example, I want to show a simple symbol called “raquo” (don’t forget to add the “&” and final “;” to actually generate the symbol).
/**
* @snippet Add HTML Symbol to Add to Cart Button - WooCommerce
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 5.
* @donate $9 https://www.tutoraspire.com
*/
add_filter( 'woocommerce_product_single_add_to_cart_text', 'tutoraspire_add_symbol_add_cart_button_single' );
function tutoraspire_add_symbol_add_cart_button_single( $button ) {
$button_new = '» ' . $button;
return $button_new;
}
Final result:

CSS Snippet: Add an Icon to the Add to Cart Buttons – WooCommerce
If you want a better range of icons, Storefront theme already uses a library of icons from FontAwesome to print special icons on the screen. If your theme doesn’t support FontAwesome, you can simply add a script in the header to load the special font.
In this example, I wish to add a “Shopping Cart +” icon provided by Fontawesome, which comes with a code “f217”.
button.single_add_to_cart_button:before {
display: inline-block;
font-family: FontAwesome;
float: left;
content: "f217";
font-weight: 300;
margin-right: 1em;
}
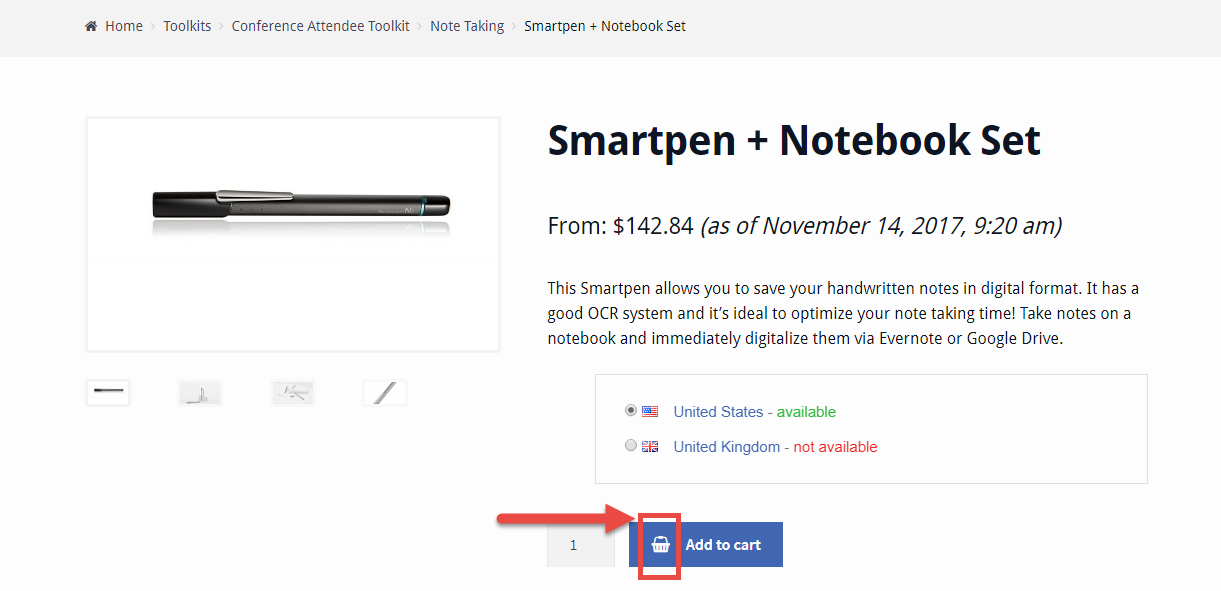
Here’s the final result: