Categorizing products is a great a way to de-clutter your WooCommerce shop and intuitively guide users to the page they are looking for. In WooCommerce you can easily group your similar products under a category, making it easy for users to scan and find the products.
For Example, if you sell T-shirts, Shirts, Pants, and Sunglasses you can easily categorize T-shirts, Shirts, and Pants under “Clothing” category and Sunglasses under “Accessories”.
In WooCommerce shop or archive pages you can display only products, only categories or both products and categories together. In this article we will see how to create WooCommerce categories and display them on shop or archive pages.
Creating Product Categories in WooCommerce
How to Add Product Categories in WooCommerce
Adding a category in WooCommerce is very simple. Within a few clicks you can create a category and assign products to that particular category. Follow these steps to create WooCommerce category:
- Go to Dashboard > Products > Categories
- On the left pane, you will find these fields (Name, Slug, Parent, Description, Display type & Thumbnail)
- Name: Your product category name (e.g. Shoes)
- Slug: determines the URL (e.g. if you write shoes it will translate into
www.yoursite.com/product-category/shoes) - Parent: If this category is the parent category or does it falls under another category
- Description: Detailed category info.
- Display Type: Determines when visitors lands on the category page what (products, subcategories or both) they will see.
- Thumbnail: Image of the product category
- After filling out all the category information, click on Add New Product Category button.

How to Add Subcategories in WooCommerce
Depending on your need you can nest one product category under another in WooCommerce. Simply put, you can create a category and assign it as the parent or subcategory of another category. For example, Shoes can be the parent category and Nike Shoes can be the subcategory of the category Shoes.
- Go to Dashboard > Products > Categories
- On the right pane, you will find the list of all categories
- Click on any category you want to edit and it will take you to Edit Product Category page
- Select the parent category of this category from Parent category drop-down
- Click on Update to save your changes.
How to Upload Category Image in WooCommerce
You can upload category banner image or category thumbnail in WooCommerce. If your WordPress theme is WooCommerce compatible it will display this category image on the product category page. Follow these steps to upload category image:
- Go to Dashboard > Products > Categories
- On the right pane, you will find the list of all categories
- Click on any category you want to edit and it will take you to Edit Product Category page
- Scroll down to Thumbnail and click on Upload/Add Image to upload your category image.
- Click on Update to save your changes.
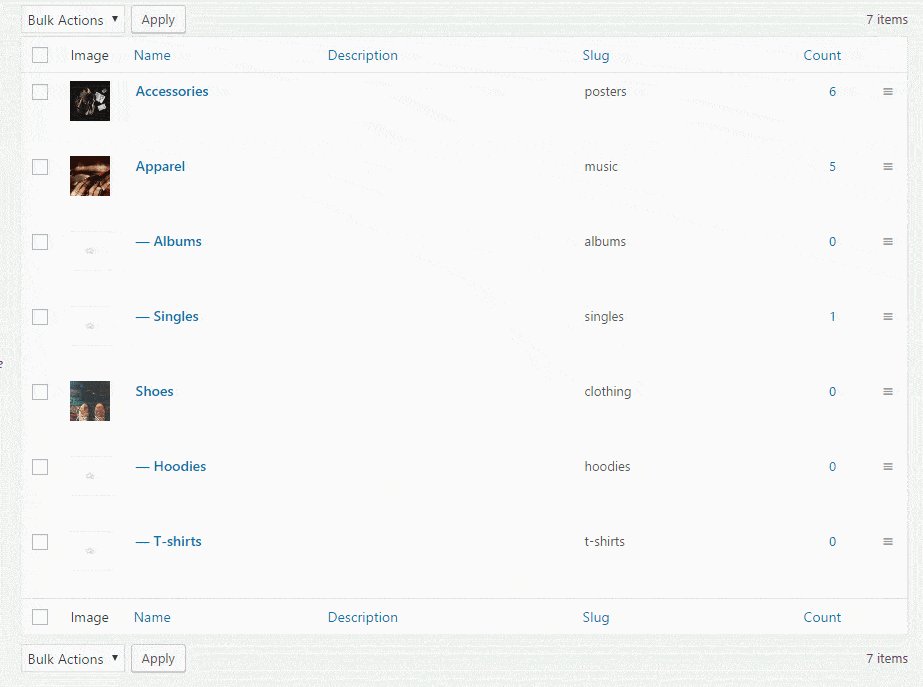
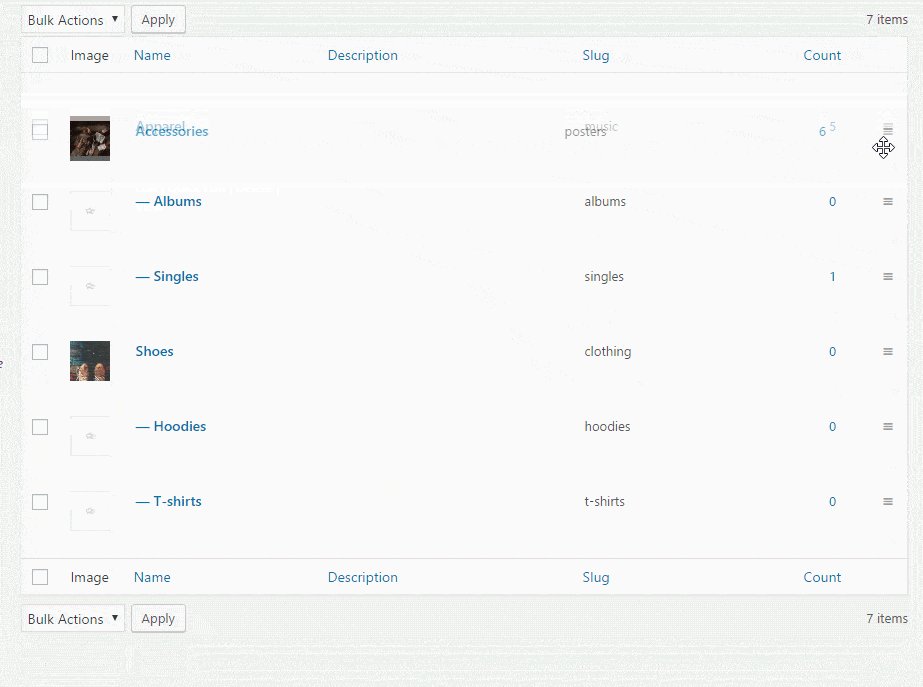
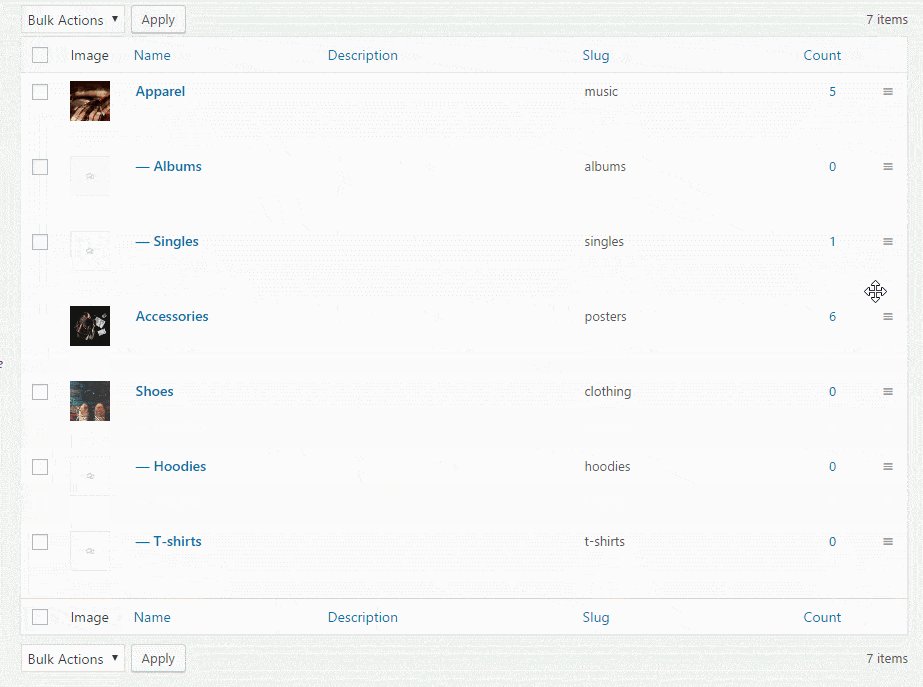
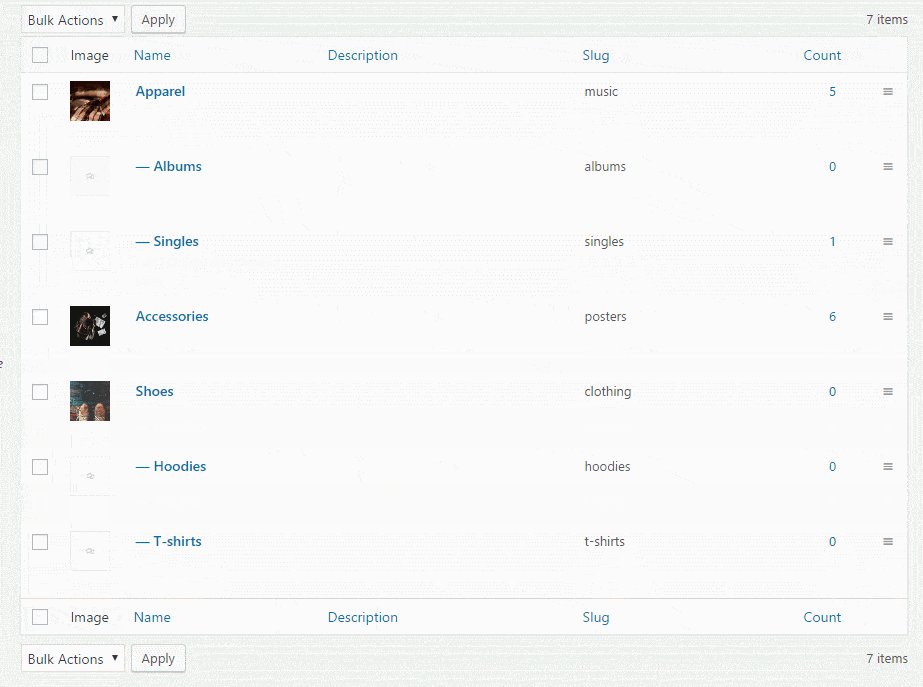
How To Re-order WooCommerce Product Categories
Products categories are ordered based on the order each product category was created. But you can easily change the order of how it will be ordered on the frontend (Shop Page, Sidebar Widgets or anywhere you want to display using shortcodes). Just follow thesesteps to re-order the categories.
- Go to Dashboard > Products > Categories
- On the right pane, you will find the list of all categories
- Click on the = icon on the end of the category and drag them to sort them.

Displaying WooCommerce Product Category
Show Product Categories on Homepage
If your theme is WooCommerce compatible and has a homepage template that has WooCommerce sections, then you will be able to display product categories on Homepage. Otherwise you will have to display product categories using WooCommerce category shortcodes.
Show Product Categories on Shop Page
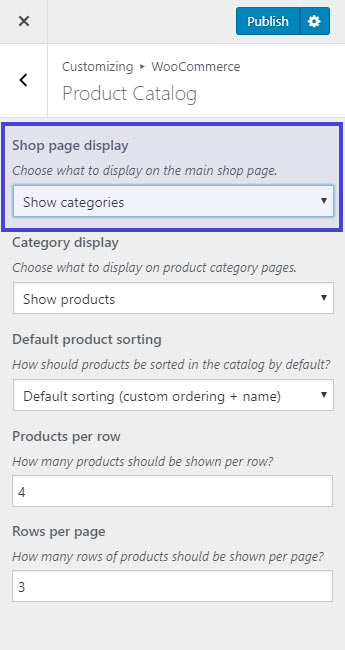
On the shop page you can display only categories, categories with products or only products. If you want to display product categories on your Shop page instead of just products, follow these steps:
- Click on Appearance > Customize
- Then go to WooCommerce > Product Catalog
- Select “Show categories” from Shop Page Display
- Click on Save Changes

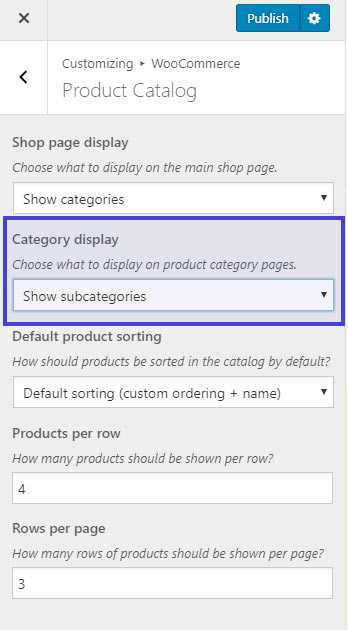
Show WooCommerce Sub Categories on Shop Page
Categories – Subcategories – Products. If you want your shop page to display in that order. Follow these steps:
- Click on Appearance > Customize
- Then go to WooCommerce > Product Catalog
- Select “show subcategories” from Category Display
- Click on Save Changes

Show Product Categories on any Page
You can display product categories on any page using the following shortcodes supplied with WooCommerce.
[product_category]– Display all the products of a certain category[product_categories]– Display all product categories
Let’s see how to display WooCommerce product categories on a page.
- Go to Dashboard -> Pages and select any page
- Write the shortcode
[product_categories]to display all categories - If you want to more control, you can use below parameters to modify what you want to display.example:
[product_categories parent="0"] - Click on Publish after making the changes.
Product Category Shortcode parameters:
| Parameter | Accepted Value | Description |
number | 12 | Number of categories you want to display |
orderby | ID | title | name | Order the product by |
order | ASC, DESC | Determines the order of the categories, whether ascending or descending. |
columns | 3 | Number of columns |
hide_empty | 0 | 1 | 1 to hide category which don’t have any products listed under them. |
parent | 0 | 1 | 0 to display only the parent categories and 1 to display all categories (with sub-categories) |
ids | 12 | comma separated list of category IDs |
Show Product Categories on Sidebar
If you want to display WooCommerce product categories on page sidebar, follow these steps:
- Go to Appearance > Widgets
- Find the widget called “WooCommerce Product Categories”
- Drag to your desired sidebar.
Show WooCommerce Product Category in a Menu
- Go to Appearance -> Menus
- Click on Screen Options from top left and check Product Categories
- Now on the left pane a Product Categories tab will show up.
- Click on Product Categories tab to expand, select the categories
- Click on Save menu
Customizing Product Category Template
One of the true wonders of WooCommerce is its flexibility. WooCommerce has lots of hooks (Action Hooks & Filter Hooks) in source code that let developers easily modify the code. For example here is a list of hooks that will let you modify the product category layout.
Action Hook – woocommerce_before_subcategory
Action Hook – woocommerce_before_subcategory_title
Action Hook – woocommerce_shop_loop_subcategory_title
Action Hook – woocommerce_after_subcategory_title
Action Hook – woocommerce_after_subcategory
Filter Hook – woocommerce_subcategory_count_html
Hide Product Category Title
If you want to hide the product category title, just insert this in your theme-s functions.php
remove_action( 'woocommerce_shop_loop_subcategory_title', 'woocommerce_template_loop_category_title', 10 );
Hide Product Category Count
For example, If you don’t want display the product category count on the shop page, just insert this snippet. Insert this code in your child theme’s functions.php file
add_filter( 'woocommerce_subcategory_count_html', '__return_null' );
