
If your WooCommerce store has many products, online customers might get easily lost. There might be way too many pages to visit (“product pagination”) before finding the product they’re looking for. Needless to say, this is a huge loss for your business. Possibly, they’ll never come back.
If you shop on popular ecommerce websites such as Amazon and eBay, you know they carry a billion products each or so. Thankfully, on top of the very useful search bar, these websites provide “product filters” in the sidebar. You can refine by price, reviews, tag, category and so on; the website won’t “refresh” but instead it will return the filtered results immediately on that same page.
These are called “Ajax Product Filters” (Ajax is a set of applications that run in the background without forcing a website page refresh). And as Amazon and eBay just proved to you, these filters are absolutely a must if you have 100+ WooCommerce products.
Luckily, there are plugins for that. And they’re either free or quite cheap when you compare this small cost to your potential Return On the Investment (ROI).
Besides, if you have lots of products you also already have several WooCommerce product categories, product tags, product attributes, product custom fields, prices, stock statuses. This means that implementing Ajax Product Filters in your WooCommerce store might be a matter of 10 minutes: activate the plugin, choose the filter criteria and your users will automatically see a smooth filter widget in the sidebar!
So, what are the best “WooCommerce Ajax Product Filter” plugins?
1. WooCommerce Default Product Filter Widgets (FREE)
Surprise 🙂
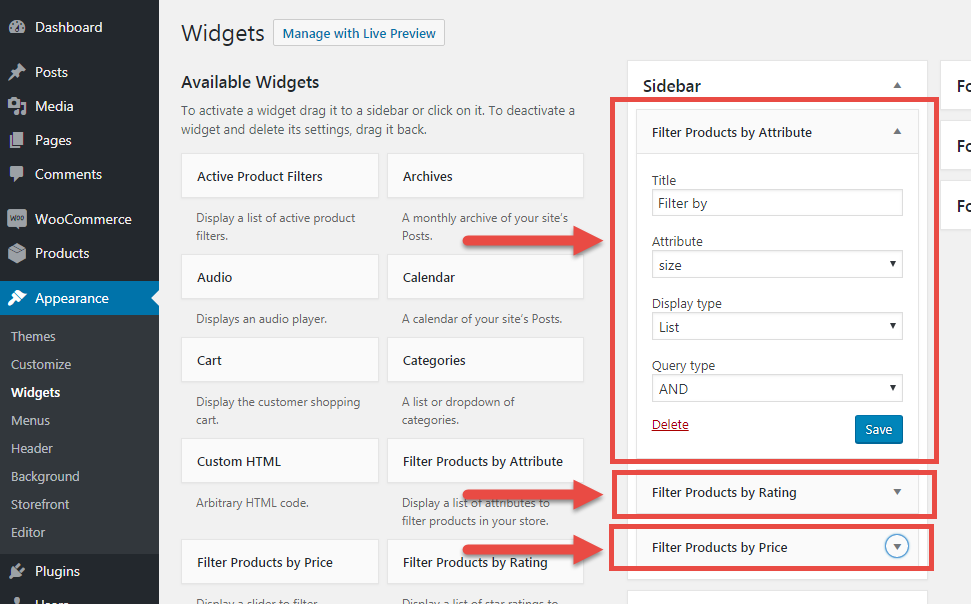
WooCommerce gives you product filter widgets by default. To use WooCommerce inbuilt filters, go to Appearance > Widgets and drag & drop the following filters in your sidebar: “Filter Products by Attribute“, “Filter Products by Rating” and “Filter Products by Price“.

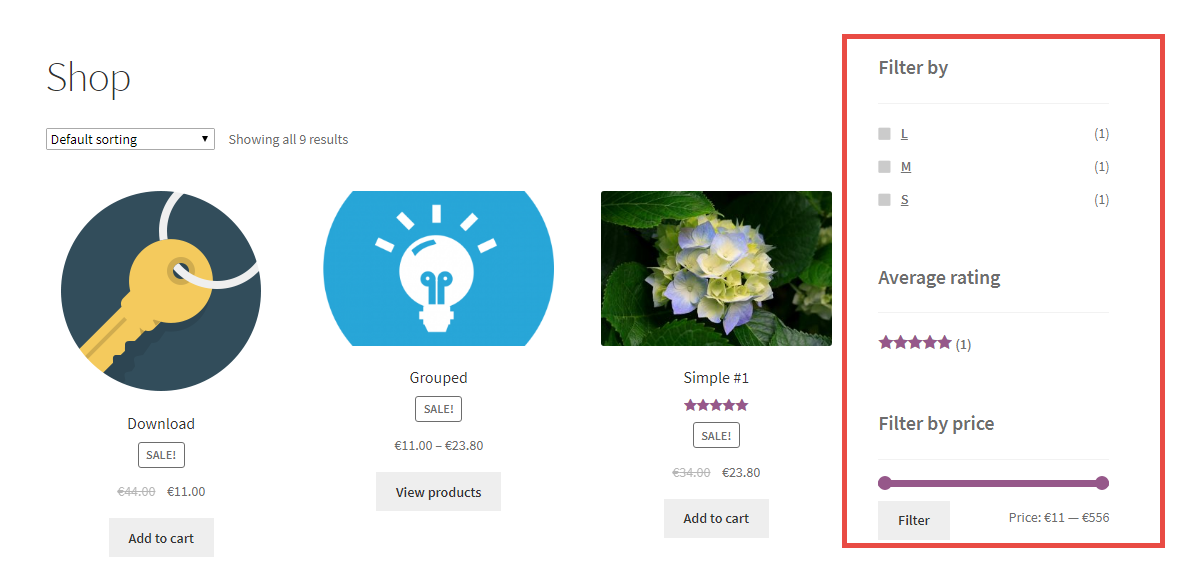
Some of my test products have an attribute called “Size”, so I set up the “Filter Products by Attribute” widget to filter product sizes. This is all automatic, as long as your products have existing attributes. Now the front-end looks like this:

In about 1 minute, I was able to add filters by attribute, rating and a price “slider”. Super easy. However, there two major problems: these WooCommerce filters are not powered by Ajax (hence the page “reloads” after using one of the filters) and they’re way too limited. There are only 3 default widgets, you can only have attribute dropdown or list, only have a price slider and not a list of price ranges á la Amazon… basically you can’t do much with this setup.
You probably need more advanced widgets, more design options, an Ajax-powered system and something more robust yet flexible.
2. Ajax-Enabled Enhanced Layered Navigation plugin by WooCommerce (PREMIUM)
This official plugin by WooCommerce is a great first step towards product filtering perfection. This plugin provides a better UX and more widget options than the default non-Ajax inbuilt product filter widgets.
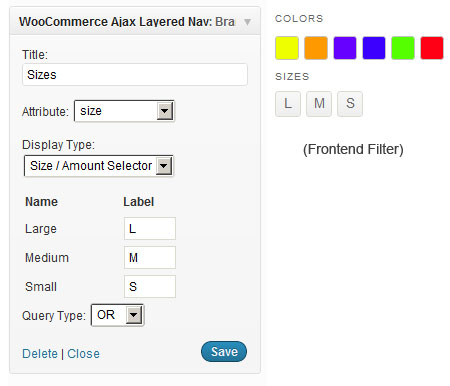
Once active, Ajax-Enabled Enhanced Layered Navigation plugin gives you an additional widget you can use on the shop / archive / category pages called “WooCommerce Ajax Layered Nav“.
The great thing about this advanced widget is that you can decide how to show the attribute filter on the front-end i.e. as a list, checkbox, drop-down, or label selector / color swatches.

Pity there is no demo I can direct you to. You can use as many widgets as you like, but there is no price filter, rating filter, stock filter, etc. This is just for attributes (size, color, etc).
So, unless this is sufficient for your objectives, this plugin is not complete.
3. WooCommerce Ajax Product Filter plugin by YITH (FREE & PREMIUM)
When it comes to YITH, you know they have a WooCommerce plugin for everything… needless to say they also sell an advanced Ajax Product Filter plugin.
Good news is – this also comes as a free version (which does almost the same things as the WooCommerce premium plugin we described in the previous section). Besides, from the plugin page you can view a demo and test the product before purchase.
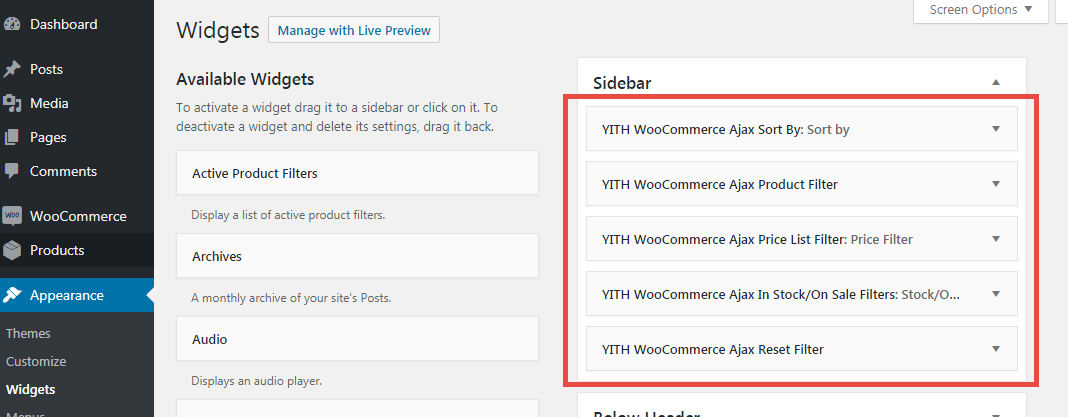
Once the premium plugin is active, you’ll see 5 new widgets:
- Ajax Sort by (this sorts products as per the WooCommerce sorting options, but it does it with Ajax!)
- Ajax Product Filter (sort by attribute / category / tag / brand and display as dropdown / checkboxes / list / swatches / labels)
- Ajax Price Filter (create price ranges in a filterable list)
- Ajax Stock/on Sale Filter (add a widget to filter in/out product on sale or in stock)
- Ajax Reset Filter (reset filters with a single click)
This is the back-end:

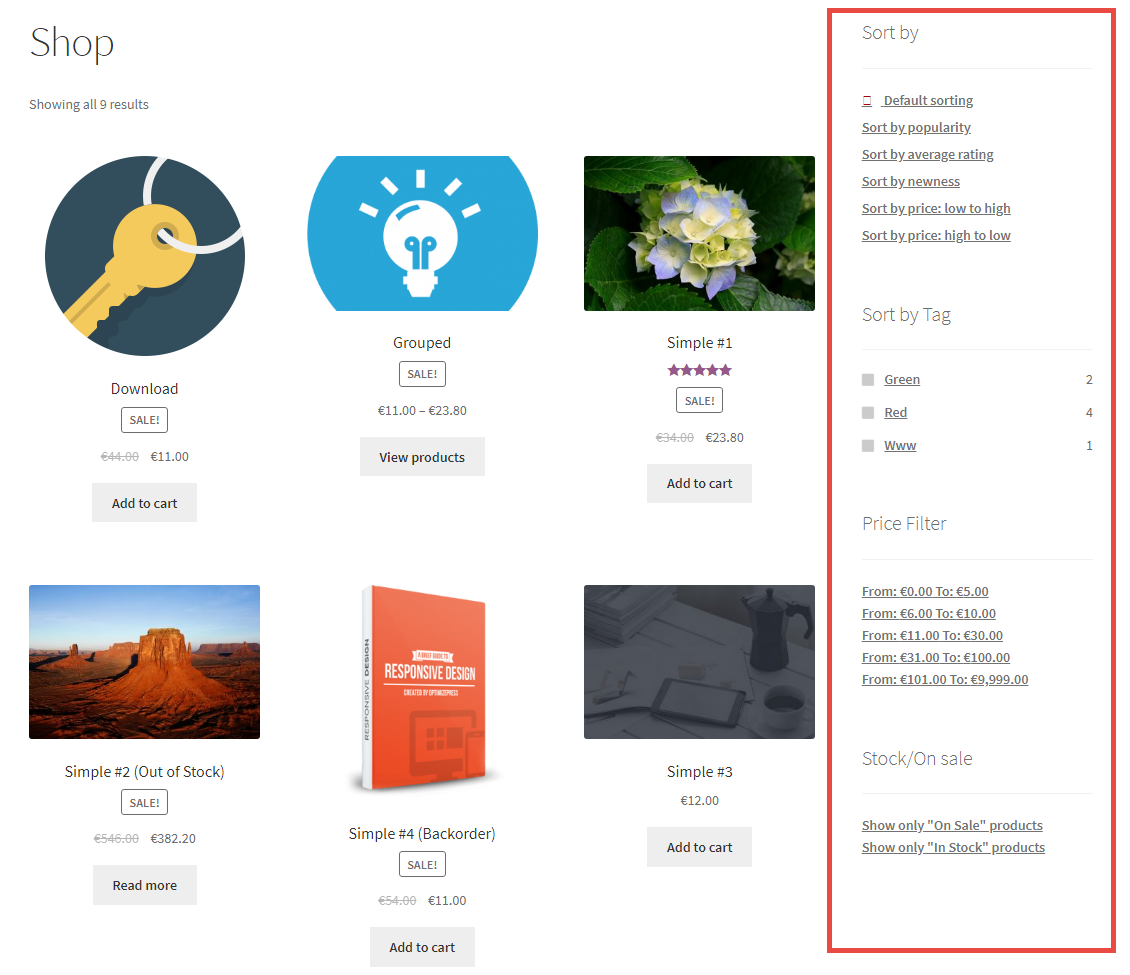
And this is the Shop page once these filter widgets are active:

You have unlimited filter combinations and can use multiple “Ajax Product Filter” widgets. This means in the same sidebar you can filter by attribute, tag, category, price and/or brand at the same time. And without refreshing the page – results display immediately.
As you can imagine, YITH WooCommerce Ajax Product Filter is compatible with all the other YITH plugins and can therefore do pretty advanced stuff.
You can also “toggle” each widget and make it “closed” by default. Besides, within each widget you can select / deselect which attribute / tag / category should be excluded from the filter.
Yes, this is very flexible. And it works.
4. FacetWP (PREMIUM)
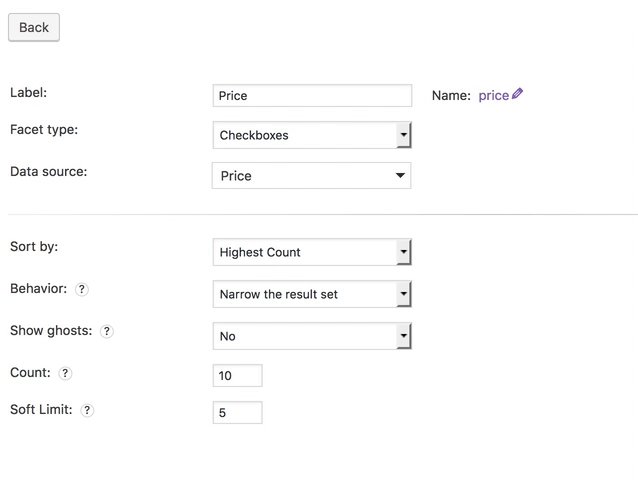
Last but not least, FacetWP, a powerful filtering tool also compatible with WooCommerce, is a very advanced product for developers – if you want to make the most of it some technical knowledge is indeed required. It comes with hooks, shortcodes, performance-driven Ajax coding and integrations.
To add a filter, you must add a shortcode into a text widget or – even better – add it via PHP into your theme files (this means you can also display the filters outside the sidebar).
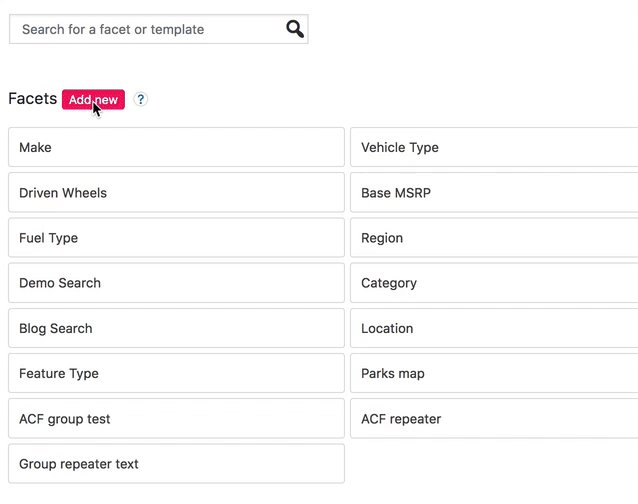
FacetWP allows you to create several “facets”, i.e. filter displays, such as:
- Checkboxes
- Dropdown
- fSelect
- Radio
- Hierarchy
- Slider
- Search
- Autocomplete
- Date Range
- Number Range
- Star Rating
- Proximity
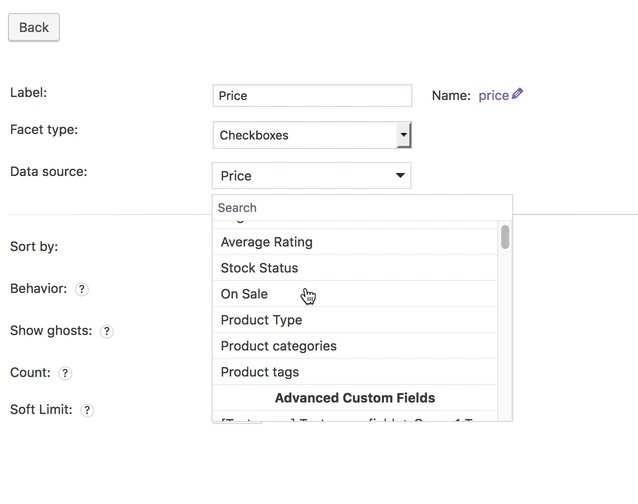
In regard to WooCommerce, each facet or product filter can target the following data sources:
- Price
- Sale Price
- Regular Price
- Average Rating
- Stock Status (in stock / out of stock)
- On Sale
- Product Categories
- Product tags
- Product attributes
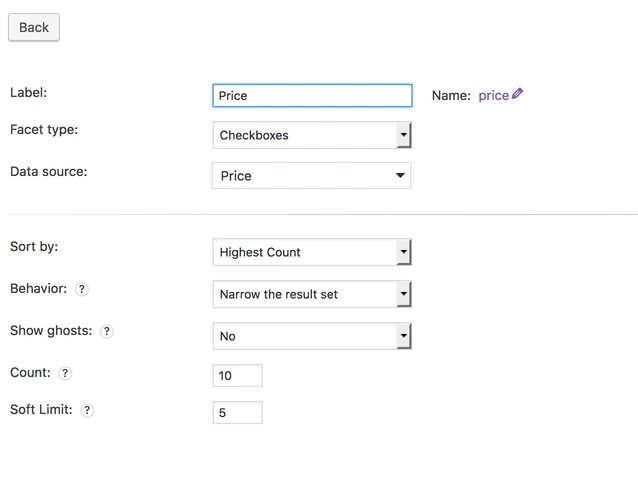
As you can see creating a WooCommerce facet is pretty straightforward:

FacetWP comes with great developer documentation and is a must-have for advanced projects. If, on the other end, FacetWP is too much for you, then my preference would be the YITH WooCommerce Ajax Product Filter plugin.
5. JetSmartFilters by Crocoblock
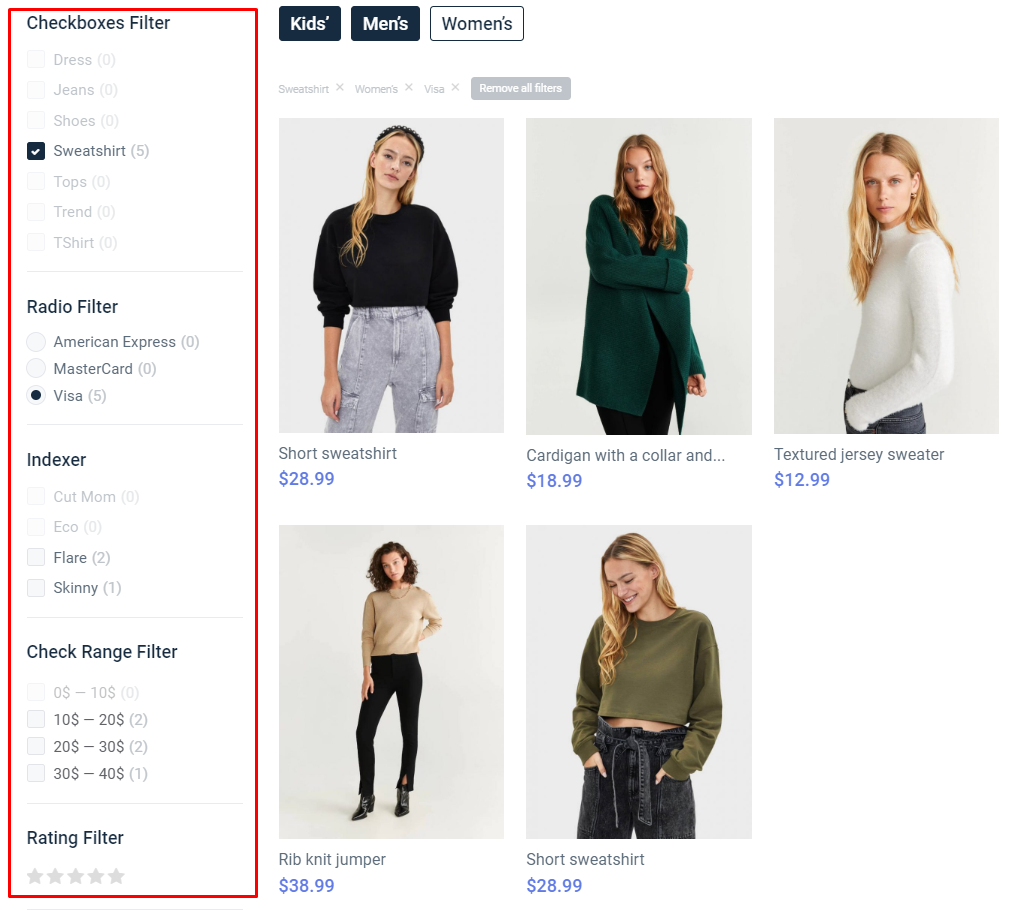
JetSmartFilters by Crocoblock is an easy to use plugin with AJAX-based filter system and 9 handy widgets which make a WooCommerce website user-friendly without writing any single line of code:
- Rating filter – arranges products by rating.
- Visual filter – highly effective for online shops that stock different colors or brands.
- Search filter – allows searching either by words or phrases and quickly displays the corresponding results.
- Radio filter – provides an option to choose one product or post from the list.
- Checkbox filter – lets choosing several options from the checklist.
- Date Range – a good option if you are going to filter posts or products based on the date they were added or events by the date when they’re supposed to take place.
- Check Range filter – helps to create a range of options in the form of a checkbox list.
- Range filter – allows you to set up the search range with the help of a slider.
- Select filter – lets choosing options in the form of a drop-down list.

Additional widgets inside the JetSmartFilters plugin help website users to go through the relevant products without refreshing the page, see filters currently applied and remove the necessary ones for more convenience.
JetSmartFilters is closely connected to another addon produced by Crocoblock – JetWooBuilder. This plugin is a must-have tool for ecommerce website creators as it provides versatile options to showcase the products starting from different variations of product grids up to review and rating forms.
